To interpolate means to insert between fixed points.
The pen tool in After Effects works the same way that it does in Illustrator.
If you select the convert vertex tool then click on an anchor point, it will go from being a curve to a point.
If we want to change the interpolation of the animation you can use the interpolation menu under animation, make sure you have a keyframe selected when doing this.
You can also right click on a keyframe to get to this setting, this includes if you select more than one keyframe.
If you select all of the keyframes and select toggle hold keyframe. You see the path but not all the details of it, this control takes away the interpolation, and makes the object jump from dot to dot. The keyframes also go from looking like a yellow diamond to a little yellow arrow. This is good for any types of animation that would flash or wink for example.
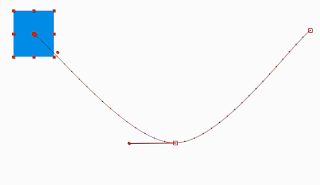
The spacing of your keyframes determines the speed of the motion. Each dot on the motion line represents a frame, the more frames the slower the motion.
If you select rove across time on the interpolation drop down menu then it gives you the effect of holding down the alt key when changing the length of the motion. The keyframes will remain an equal distance apart from each other.
If we create an outline in Illustrator, we can use it as a motion path in After Effects. Firstly, create the outline copy it and then in After Effects select the 'position' layer and make sure the stopwatch symbol is selected. Then simple paste it and the keyframes wills automatically be placed.
Currently the square has automatically gone clockwise around the circle. To make it go anti-clockwise go on to the animation drop down menu and then select, key-frame assistant and then time-reverse keyframes.
If you select orient path on the layer, transform menu while your layer is selected then the object will rotate with your path.
To make a circle, create a new solid in the layer menu, select 'make comp size' and then click n the elipse tool.
There are various options you can use within the mask (the circle).
You can add things in as a mask straight from Illustrator. Simply make a new solid that is the size of the the composition and then copy and paste the vector straight from Illustrator.
Select all four masks and press M (shortcut for mask) select all and then enable keyframes for them by clicking the stop watch.
Melted type.
Make the mode drop down menu appear b clicking on toggle switches/ modes at the bottom.
We can use these drop down menus to create a moving cloud effect. This is created by making the clouds larger than the composition and simple using a position keyframe. Then select the alpha matt option on the track matt drop down menu.
We also learnt how to make the text 'blink'

































No comments:
Post a Comment